就自己如何做配色方案,做一個簡單的教程和經驗分享,希望對大家有用。
直接取色或者盲目搭配都會降低效率,甚至失敗,這里有一個小小的配色方案設計技巧,不一定人人適用,但是可以提高配色的效率,提高色彩質量,增強視覺效果。
色彩是設計中的一個難點,也是重中之重,不靠長期積累是不行的,但是提高配色效率,減少作品配色失敗率。也是有一些方法的。
不論是做網頁,還是繪畫,還是其它,都可以這樣進行配色方案的設計。
使用軟件:photoshop,(只要有混合模式的軟件都可以)
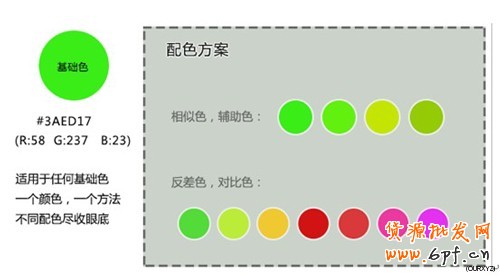
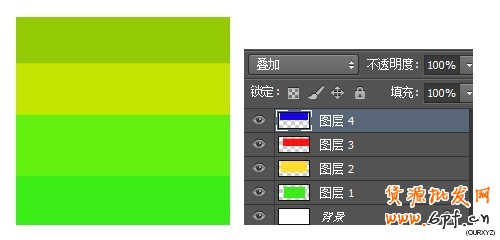
下面是使用綠色作為基礎色進行整個配色方案的搭配,大家可以靈活多變使用此方法,進行不同的色彩方案設計。不論新手還是高手,都適用(不保證每個人適用喔),大膽設計你的網頁,繪出你的色彩。不多說,先看看效果圖

當然,色彩數量是自己控制的,不一定要那么多,需要幾種配幾種,這里我就多配一些咯,呵呵。色彩少一點速度肯定也會快一點。
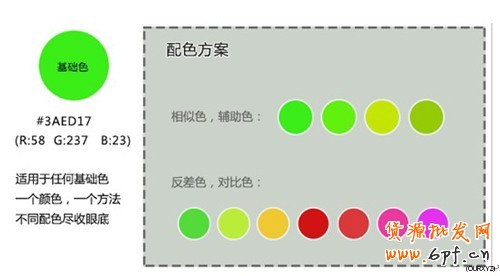
1.任意選擇一個基礎色

2.此色的上一層隨便使用任意顏色,黑色,白色,黃色,紅色等等都可以,但是一定要“移開位置有對比”

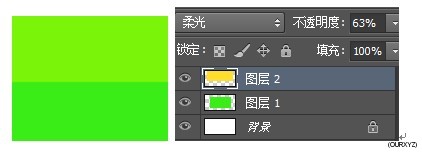
3.把上面那一層顏色使用“疊加”或者“柔光”來混合,這樣就能調整到“輔助色,相似色”,亮色和暗色即可分開產生
(1)柔光效果

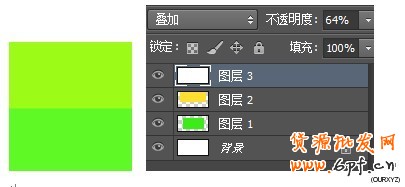
(2)疊加效果

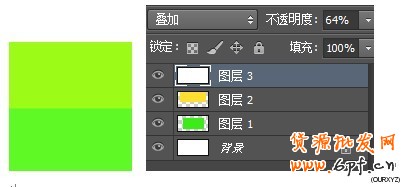
4.最后調整總體色彩飽和度和色相,方法:最頂層建立一層白色或者黑色,使用疊加或者柔光效果,調整透明度
(1)加白色效果

(2)加黑色效果

5.下面進行基礎色多色彩的配色方案,加入新層(紅色,藍色),每一層都向上移動一點點,造成顏色對比,并調整為100%不透明度,使用疊加模式,當然你自己可以調整透明度來變換色彩的飽和度
(1)設計相似色

(2)設計反差色(對比色)
設計對比色要注意,把需要調配色色彩層混合模式調整為“亮光”;
然后再在最頂層新建一層黑色或者白色,混合模式設為“色相”,為的是調整對比色的飽和度和純度,避免太過于刺眼造成視覺疲勞

去掉純度最高,對比度最強的反差色,即可成為最終反差色方案。
下面是最終配色方案

原理小總結:
軟件有很多混合模式,但是,一套配色方案,只要數量掌握“柔光、疊加、亮光、色相”這幾種混合模式,就可以從零創建屬于自己的配色方案。當然,也可以使用其它的混合模式,不過經多方嘗試,覺得這4種混合模式搭配使用,能起到比較好的調色效果。
調整混合層的透明度,其實也就改變了色彩之間在色環之間的度數,這樣就容易調整出相似色,互補色,反差色。
混合的圖層,可以為任意顏色,方便實用,但是配色前,腦子里一定要先有一個概念:
整體的基礎色調是什么?用不用反差色襯托?
好了,配色方案完成,最后得出最終方案,這樣就可以避免色彩中純度過高或者飽和度不合適等等因素。更多的發揮由你自己喔。使用此方法,無論有沒有配色基礎的人,都可以大膽運用到網頁,繪畫中,如果你有美術基礎,就能進一步理解色彩之間的原理。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 教你打造一個完整的配色方案



