今天,我看到一篇帖子是介紹ImageReady獲取代碼的帖子.我非常感謝那位作者..能無(wú)私分享經(jīng)驗(yàn)技巧...但是...說(shuō)到獲取代碼工具,我覺(jué)得只有Dreamweaver才是王者.下面我手把手教大家圖片獲取代碼...先介紹一下軟件...一次下載.終身受用
首先說(shuō)說(shuō)我對(duì)各種軟件的一些事情..之前寫(xiě)了幾篇關(guān)于軟件的教程,非常多的朋友都來(lái)一起探討,我感到非常開(kāi)心..他們問(wèn)我"你是不是專業(yè)的?" "你是不是什么畢業(yè)的?" "你的軟件技術(shù)怎么這么好?" 其實(shí),我可以告訴大家,我是在開(kāi)店之后才去學(xué)習(xí)這款軟件的...當(dāng)時(shí)覺(jué)得店鋪非常不好看,別說(shuō)顧客了.來(lái)我自己到自己的店鋪也沒(méi)有想呆一下的感覺(jué)...我就對(duì)自己說(shuō)...非要把店鋪裝修漂亮不可...然后,自己下載了PS和MD...針對(duì)性的學(xué)習(xí)...不如說(shuō)那里不會(huì),到經(jīng)驗(yàn)居去找下帖子,沒(méi)的話去百度找找,只要你肯去學(xué),做過(guò)一次.你以后都會(huì)..慢慢積累下來(lái),仿佛就是軟件操作高手了
下面我介紹下我們所用的軟件

Adobe Photoshop CS4 這個(gè)也就是我們常說(shuō)的PS軟件,是一款比較好的圖像處理軟件,它的功能非常多,劃分為圖像編輯、圖像合成、校色調(diào)色及特效制作部分。 不怕你不會(huì),就怕你不學(xué),沒(méi)人會(huì)一步登天的...專家也是慢慢變成的

Macromedia Dremweaver MX2004 這個(gè)是一款網(wǎng)頁(yè)制作和管理網(wǎng)站于一身的所見(jiàn)即所得網(wǎng)頁(yè)編輯器,它的優(yōu)點(diǎn)在于最佳的制作效率,網(wǎng)站管理和無(wú)可比擬的控制能力。我們并不是專業(yè),也不喜歡做到專業(yè)一樣。我們只要利用它就行了
好,我們來(lái)看看如何運(yùn)動(dòng)這兩款軟件
首先是打開(kāi)你要獲取代碼的圖片,選擇切片工具,是要把圖片切分開(kāi)來(lái),這樣可以把想填加鏈接的圖片做到,每個(gè)切片大小可以不一樣

第二步,在圖片的左上方開(kāi)始,點(diǎn)擊左鍵拖拉,會(huì)出現(xiàn)一個(gè)虛線框

然后放開(kāi)左鍵后,軟件會(huì)自動(dòng)設(shè)置,左上角的數(shù)字代表這個(gè)切片的序號(hào)

然后繼續(xù)切片,第二切片要于第一個(gè)切片貼邊,要不然會(huì)樣切片1變小或切片不完整

然后按自己的要求來(lái)劃分,注意一定要把整個(gè)圖片劃分起來(lái),即使是沒(méi)有用的
PS:你切分多少等下會(huì)得到相對(duì)應(yīng)的圖片,所以你要把你想添加鏈接的那部分要分開(kāi)來(lái)

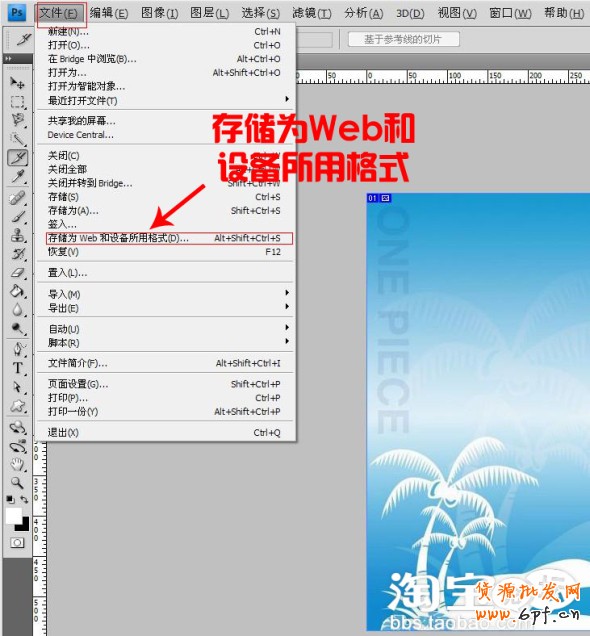
然后切分后,我們就保存為web和設(shè)置所用格式,馬上就結(jié)束PS的工作

點(diǎn)擊保存

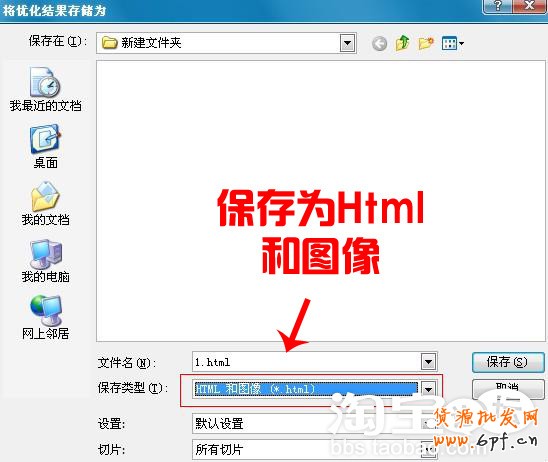
記住要保存為圖象和html類型

好的,保存之后,PS可以關(guān)閉了。下面我們運(yùn)用Dreamweaver
剛得到兩個(gè)文件,把images上傳到圖片空間,html的文件就用Dreamweaver來(lái)制作

注意,剛剛因?yàn)槲覀兦衅臅r(shí)候是分了4份,所以得到的圖片也就是4個(gè)
好的,我們打開(kāi)Dreamweaver,
Dreamweaver是網(wǎng)頁(yè)制作和管理網(wǎng)站于一身的所見(jiàn)即所得網(wǎng)頁(yè)編輯器,它是第一套針對(duì)專業(yè)網(wǎng)頁(yè)設(shè)計(jì)師特別發(fā)展的視覺(jué)化網(wǎng)頁(yè)開(kāi)發(fā)工具,利用它可以輕而易舉地制作出跨越平臺(tái)限制和跨越瀏覽器限制的充滿動(dòng)感的網(wǎng)頁(yè)。
我用的版本是MX 2004,比較舊了,呵呵.好的我們會(huì)看到這樣的一個(gè)模版

我先在簡(jiǎn)單介紹一下Dreamweaver....Dreamweaver一般打開(kāi)頁(yè)面后的界面包括:菜單欄、面板組、工具欄、代碼編輯區(qū)、屬性和面板組。

我們要運(yùn)用好這軟件,就必須了解一些基本。連基本都不會(huì),是很難操作起來(lái)的,首先是菜單欄一共分文件,編輯,查看,插入,修改,文本,命令,站點(diǎn),窗口和幫助。我們也不需要對(duì)每個(gè)都深入研究。

文件菜單:就是包括對(duì)文件的各種操作,例如新建,保存等。
編輯菜單:對(duì)文件的一些指令,例如是拷貝,粘貼和替換等。
查看彩單:使用查看菜單可以查看文檔的相關(guān)內(nèi)容。
接下來(lái)就認(rèn)識(shí)一下快捷鍵
Ctrl-B或Ctrl-I來(lái)為文字應(yīng)用黑體或斜體格式,
選中的文本應(yīng)用HTML格式:
Ctrl-0: 無(wú)格式
Ctrl-T: 段落
Ctrl-1: 標(biāo)題 1
Ctrl-2: 標(biāo)題 2
然后我們認(rèn)識(shí)一下屬性板,因?yàn)榈认滦枰玫剑瑢傩园嫔峡梢詫?duì)選種的對(duì)象來(lái)進(jìn)行修改,比如說(shuō)地址,鏈接,格式,字體等。還有一點(diǎn),屬性板是根據(jù)當(dāng)前對(duì)象來(lái)設(shè)置的,你選擇的對(duì)象不同,它的顯示出來(lái)的屬性調(diào)整就會(huì)不同

好了,我們可以開(kāi)始去做了。。縮小一下窗口,直接把HTML文件拖進(jìn)去可以了,

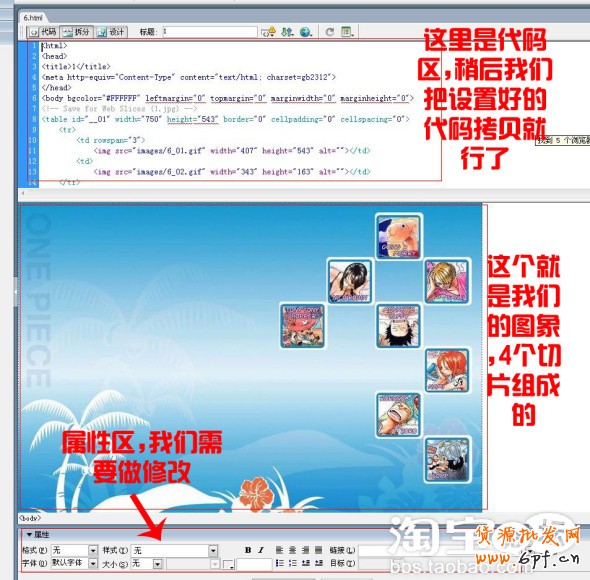
好的,現(xiàn)在我們看到這樣的畫(huà)面,上方是我們等下需要的代碼,中間就是我們的圖片,下面是屬性設(shè)置

然后我們按照切片的位置來(lái)修改,把圖片的地址改成上傳之后的圖片地址,鏈接是超鏈接的地址,填加對(duì)應(yīng)的地址點(diǎn)擊圖片會(huì)打開(kāi),當(dāng)然沒(méi)有需要的部分也不用填加

圖片地址改了后。會(huì)變成這樣,是正常的,然后我們繼續(xù)去改換其他

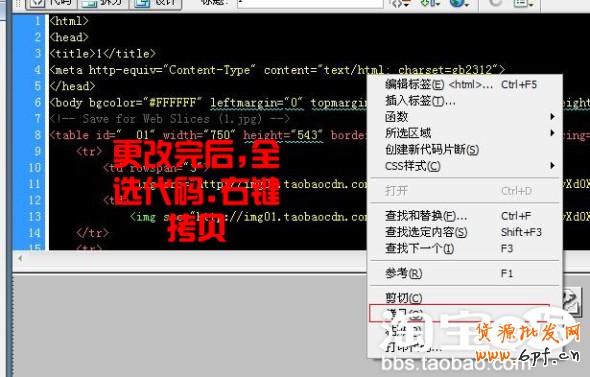
圖片地址改完后,鏈接也填加了,下面馬上完工,拷貝代碼

到我是賣家版面,選擇裝修店鋪

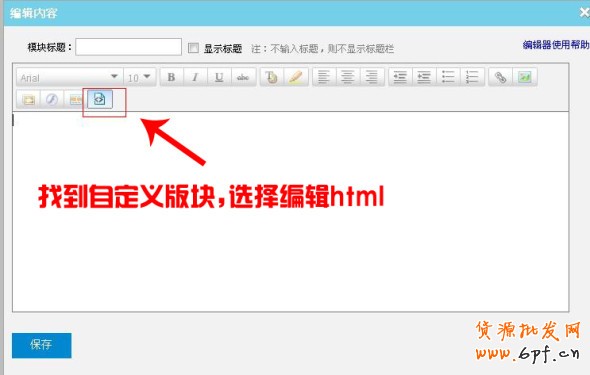
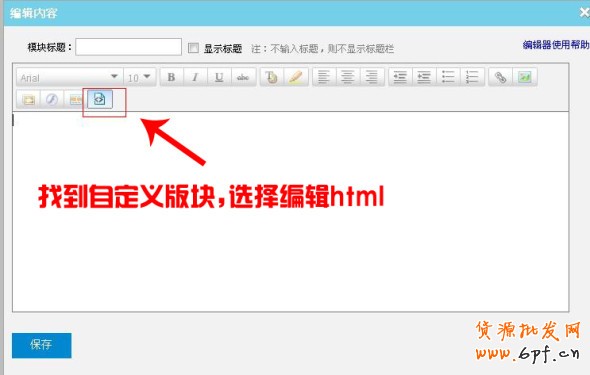
到自定義版塊,點(diǎn)擊編輯HTML,

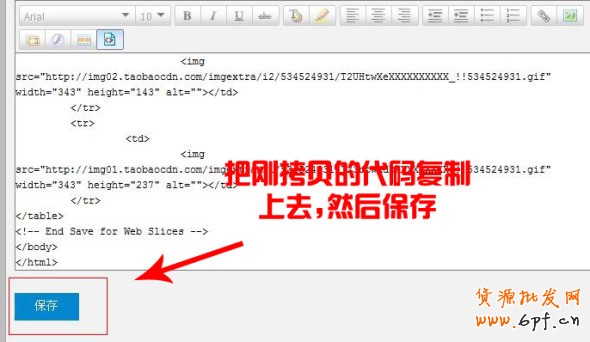
把剛拷貝的代碼復(fù)制下去,然后保存

這樣,我們的圖片就完成了,若有填加鏈接的圖片,點(diǎn)擊是可以打開(kāi)的

有點(diǎn)人說(shuō),我不想去下載那么多個(gè)軟件。。有的人說(shuō)這么麻煩。。還是算了。。我在這里跟大家說(shuō)句,凡是可以讓店鋪更好的,我們都是值得去學(xué)習(xí)的,不怕你學(xué)不會(huì),就怕你不去學(xué)。
學(xué)習(xí)是每一個(gè)人都得做的….只有多學(xué)多動(dòng)..才會(huì)讓自己提升…而在淘寶上...更驗(yàn)證了這一句話…淘寶開(kāi)店前期是一件很煩悶的工作..我們要懂的去把工作變得有激情…在平時(shí)管理自己的店鋪同時(shí)..還要花點(diǎn)時(shí)間去注重個(gè)人能力升值…拓展自己的知識(shí)面,學(xué)會(huì)協(xié)調(diào)自己的時(shí)間和精力…讓自己每天都有一個(gè)完美的狀態(tài)…
樂(lè)發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來(lái)源: 使用Dreamweaver手把手教你圖片換代碼






