旺鋪拓展版分為官網(wǎng)型、營(yíng)銷型、官網(wǎng)型和營(yíng)銷型。裝修和店鋪功能上,拓展版比標(biāo)準(zhǔn)版的功能要增加很多。最近淘寶又推出了新的特效——淘寶拓展版新的特效Popup彈出層。淘寶彈出這個(gè)效果一經(jīng)推出就被廣泛運(yùn)用了,它的效果既實(shí)用又簡(jiǎn)單,效果如圖。

DOM結(jié)構(gòu)就是Html代碼結(jié)構(gòu)如下:
<div class="first-trigger">這個(gè)div是觸點(diǎn),把鼠標(biāo)滑到上面即有效果
<div class="J_TWidget hidden" data-widget-type="Popup" data-widget-config="{
'trigger':'.first-trigger',
'align':{
'node':'.first-trigger',
'offset':[0,0],
'points':['cc','cc']}
}">
<div style="background-color: blue; height: 100px; width: 100px;">這里是彈出層</div>
</div></div>
CSS代碼:
.hidden{
display:none;
}
.first-trigger,.first-trigger1{
width:200px;
height:200px;
border:solid 1px red;
margin:10px;
}
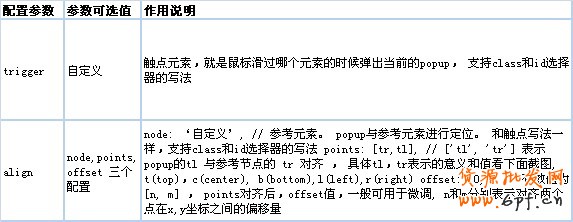
如果想要更詳細(xì)的參數(shù)設(shè)置,可以在data-widget-config設(shè)置參數(shù),參數(shù)的示意如下:

觸點(diǎn)與彈出層的對(duì)齊方式(align中的points配置) 元素及參考元素上各自的九個(gè)不同位置點(diǎn)('tl', 'tc', 'tr', 'cl', 'cc', 'cr', 'bl', 'bc', 'br') 。
注意:觸點(diǎn)目前只允許包含在#content內(nèi)。不允許影響頁(yè)頭頁(yè)尾。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來(lái)源: 淘寶拓展版新特效Popup彈出層






