眾所周知,人們所感受的外部信息有83%是通過視覺傳達(dá)到人們心智的。視覺是無聲的語言,好的店鋪設(shè)計(jì)通過視覺向顧客傳達(dá)產(chǎn)品信息、服務(wù)理念和品牌文化,可以達(dá)到促進(jìn)商品銷售、樹立品牌形象的目的。對買家而言,視覺營銷吸引的是眼球,撩撥的是購物欲望。
常常有賣家困惑:我的店鋪流量不錯(cuò),為什么成交轉(zhuǎn)化率這么低?我做了促銷活動,為什么沒有被買家看到?這說明顧客停留時(shí)間短,或者從別的出口跳出而未點(diǎn)擊進(jìn)入活動頁面。究其原因,是你的店鋪設(shè)計(jì)出了問題,沒有成功吸引住買家的眼球。
店鋪成功需要五大要素,以產(chǎn)品為核心,店鋪設(shè)計(jì)、營銷推廣、服務(wù)/物流、客戶粘性共同拼成一個(gè)店鋪的成功版圖。產(chǎn)品是店鋪成功的基本前提,營銷推廣會為店鋪帶來流量和人氣,服務(wù)/物流可以改善客戶體驗(yàn),客戶粘性,增加客戶的忠誠度。而店鋪設(shè)計(jì),則相當(dāng)于賣場終端呈現(xiàn),它搭建了買賣雙方的平臺。

這里要解決的核心問題就是通過視覺提高店鋪成交轉(zhuǎn)化率和頁面訪問深度。下面將用五招秘笈教你提升店鋪轉(zhuǎn)化率。
第一招:店招設(shè)計(jì),一語破的店招。
顧名思義,是店鋪的招牌,是店鋪文化的濃縮,會在店鋪首頁上方出現(xiàn)。因?yàn)槠潢P(guān)鍵的位置,一定要精心布置,既要讓新買家印象深刻,又要讓經(jīng)常來的買家有新鮮感。這里就要認(rèn)真的思考一下,要為客戶展示的有什么內(nèi)容,哪些是最重要的,就需要突出顯示。設(shè)計(jì)的整體理念為大氣、精致,目的是達(dá)到對店鋪?zhàn)钣行У年U釋。
案例解析:

策劃前:色調(diào):整體顏色過重,感覺不到夏天氣息;模特:著裝過季,沒有體現(xiàn)出特色和亮點(diǎn)。

策劃后:色彩:顏色上采用鮮艷的色系風(fēng)格,加入綠黃粉流行元素;細(xì)節(jié):英文字母設(shè)計(jì)有層次感,體現(xiàn)歐美范兒的時(shí)尚風(fēng)格。
點(diǎn)評:作為服裝店鋪的店招要注意:1)店招上如果有服裝展示,要注意隨著季節(jié)變化及時(shí)調(diào)整,不要放置過季服裝;2)如果不是服裝特色需求,店招色彩不要太單一,在春夏季尤其要使用鮮艷的色系風(fēng)格,讓買家視覺上不會單調(diào)乏味;3)使用英文字母,要有設(shè)計(jì)感和層次感,避免買家覺得盲從。4)整體風(fēng)格要與店內(nèi)產(chǎn)品統(tǒng)一,不太需要?jiǎng)ψ咂h。
第二招:自定義分類,條理突出
自定義分類模塊,也是買家經(jīng)常重點(diǎn)關(guān)注的模塊。好的自定義分類,可以凸顯店鋪風(fēng)格定位、商品重點(diǎn)推介、特惠活動、與買家互動等等。正是由于這個(gè)模塊是可以自定義的,如果賣家精心設(shè)計(jì)過,自然會讓買家感覺到店鋪獨(dú)具的氣質(zhì)。
案例解析:

策劃前:設(shè)計(jì):主題感不明確,缺少品牌感;自定義模塊:條理性不強(qiáng)。

策劃后:設(shè)計(jì):定位簡潔時(shí)尚,青春設(shè)計(jì)融入品牌LOGO元素,給客戶品牌定位;自定義模塊:增加推薦模塊,以優(yōu)先展示主推款式。
點(diǎn)評:自定義分類相當(dāng)于一個(gè)店鋪的橫向目錄,通過點(diǎn)擊不同的分類項(xiàng)可以展示不同的頁面,加深店鋪的瀏覽深度。對比上下圖中的自定義分類,可以很清晰的看到下面圖中的自定義模塊添加了有用的必要信息“分類寶”。這家店鋪原來的自定義分類雖然已很有特色,但是唯獨(dú)缺少“熱銷商品”的分類。而如果首頁右側(cè)模塊對于熱銷款的產(chǎn)品不能更多的展示,增加這個(gè)分類就顯得尤為重要。
第三招:左側(cè)分類模塊,四通八達(dá)
左側(cè)分類模塊,無疑是提高店鋪瀏覽深度的一個(gè)非常重要的操作,而其中的類目排列則為重中之重。通過左側(cè)模塊可以向顧客展現(xiàn)店鋪銷售的各類商品,通過合理的排序,可以讓顧客便捷快速的尋找需要的商品。增加相應(yīng)的模塊,如幫派入口、推薦商品、熱銷商品等,在優(yōu)化分類搜索的同時(shí),更有針對性的進(jìn)一步向顧客展現(xiàn)產(chǎn)品及賣點(diǎn),增加客戶粘性。
案例解析:

策劃前:內(nèi)容平淡,無主要突出版塊,缺少幫派入口,容易引起新買家較大比率的流失。

策劃后:增加幫派的入口及管理,通過做幫派可以對現(xiàn)有客戶做更強(qiáng)的粘性,使其產(chǎn)生反復(fù)購買的行為;加入分類下推薦模塊,以優(yōu)先展示新款及熱推款式。
點(diǎn)評:左側(cè)分類模塊主要的作用就是讓客戶快速搜索到相應(yīng)的貨品、增加搜索關(guān)聯(lián)度、增加客戶黏性。所以,左側(cè)模塊不能太過“素凈”,清爽也是一種風(fēng)格,但是卻浪費(fèi)了寶貴的空間。增加幫派入口、新款推薦、產(chǎn)品類別、本月爆款產(chǎn)品熱銷排行榜、特價(jià)促銷、一元換購等,都是很好的策略。這些模塊的添加,會增加客戶粘性,提升買家反復(fù)點(diǎn)擊或者購買的行為。而買家停留的時(shí)間越長,購買的幾率也就越高。
第四招:右側(cè)模塊,一眼萬年
右側(cè)模塊是店鋪的首屏黃金位置,建議設(shè)置最新店鋪活動、熱銷款、主打商品、快速導(dǎo)航。注意:一定要是圖片性質(zhì),新穎的BANNER形式,更加吸引人。
案例解析1:

右側(cè)模塊上部策劃前后對比圖
策劃前:右側(cè)模塊以大量文字為主,對于讀圖時(shí)代的人們,文字信息更易被忽略;模塊空間未充分利用。
策劃后:色彩定位:更加符合春夏時(shí)節(jié),采用雜志風(fēng)格商品搭配大圖;視覺,有沖擊力,突出表現(xiàn)產(chǎn)品的甜美與親切,以圖片最直觀向人們傳遞信息。

右側(cè)模塊中部策劃前后對比圖
策劃前:中部模塊以同等規(guī)格形式產(chǎn)品圖出現(xiàn),缺乏突出感與層次感。
策劃后:增加促銷主線模塊,以精致BANNER模塊與商品陳列交替,緩解視覺疲勞,排列有序,傳遞促銷信息同時(shí),充分展示店內(nèi)商品信息。
點(diǎn)評:右側(cè)模塊上部是一塊視線集中地。打開一家店鋪,這塊風(fēng)水寶地最易吸引你的視線。如果可以選擇放置當(dāng)下店鋪主推的產(chǎn)品大圖,就盡量不要用密密麻麻的文字填滿。讀圖時(shí)代,通過圖片傳遞給買家信息最直接有效。而在模塊中部,產(chǎn)品的排列不需要過分整齊,還是要以促銷主線讓產(chǎn)品以不同規(guī)格位置有層次的展示,差異產(chǎn)生關(guān)注點(diǎn)擊。
案例解析2:

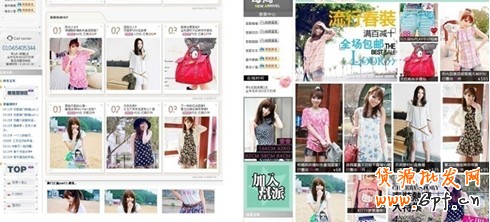
首頁右側(cè)模塊策劃前后對比圖
策劃前:右側(cè)主要為新品展示,缺少促銷層次感與多元化展示。排版較隨意,關(guān)聯(lián)推薦位置不當(dāng),設(shè)計(jì)較粗糙。
策劃后:首頁右側(cè)以店鋪按款式上新作為主線,將現(xiàn)有新品展示部分設(shè)置醒目日期入口,在商品陳列上清晰體現(xiàn)店鋪整體主線。對內(nèi)容板塊進(jìn)行規(guī)劃,布局更加緊湊,瀏覽模式舒適,搭配推薦更加清晰,關(guān)聯(lián)推薦位置合理,整體設(shè)計(jì)細(xì)膩符合店鋪風(fēng)格,底部增加收藏與回到首頁的按鈕,增加頁面訪問深度。
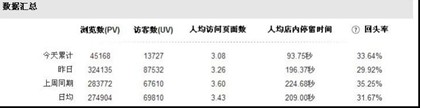
數(shù)據(jù)分析:

策劃前2010年4月16日數(shù)據(jù)

策劃后2010年5月7日數(shù)據(jù)
點(diǎn)評:策劃前后,店鋪主要增加了右側(cè)模塊的細(xì)節(jié)處理,比如新品上線日期、商品搭配元素,配合各種活動滿足了追新買家的需求。通過數(shù)據(jù)分析可以發(fā)現(xiàn):店面合理的布局,人氣寶貝、熱賣寶貝、滯銷寶貝的分類排版,寶貝類目的組合排列,可以促進(jìn)店鋪流量增加、延長客戶店內(nèi)停留時(shí)間、提高頁面訪問深度,提高商品的關(guān)聯(lián)銷售,增強(qiáng)客戶粘性。
第五招:視覺文案,潛移暗化
一般來說,消費(fèi)者從產(chǎn)生購買心理到發(fā)生購買行為,會經(jīng)過觀察=>興趣=>聯(lián)想=>欲望=>評價(jià)=>信心=>行動=>感受,作為賣家,應(yīng)該創(chuàng)造店鋪內(nèi)營銷氣氛,消除顧慮,增加消費(fèi)者信息,從而使之產(chǎn)生購買行為。
常用的商品促銷活動策劃:新品上市、老產(chǎn)品促銷、節(jié)日促銷、店慶周年活動等。1)新品上市:擴(kuò)大市場份額,追求市場份額最大化的同時(shí),實(shí)現(xiàn)店鋪利潤最大化,提升品牌競爭力;2)老產(chǎn)品促銷:清理庫存,帶動店鋪所有商品銷售機(jī)會,迅速聚攏人氣,提升入店率;3)節(jié)日促銷:短期促銷,最大利益;4)店慶/周年活動:塑造店鋪品牌形象,推廣品牌在消費(fèi)者之間的傳播,培養(yǎng)顧客的忠誠度。
在這些活動策劃中,作為活動策劃的載體——文案,如果極具創(chuàng)意和視覺沖擊力,再和視覺語言有機(jī)結(jié)合,無疑可以最大限度吸引買家進(jìn)入店鋪。

文案撰超強(qiáng)沖擊力,最大限度吸引買家進(jìn)入店鋪

讓人充滿食欲的視覺文案
解讀視覺營銷
事實(shí)上,對任何一家店鋪進(jìn)行深入剖析,可能都會有一些被忽略掉的問題 。有的設(shè)計(jì)感很強(qiáng),但是可能流程化不符,表面的視覺吸引力未必能輕易實(shí)現(xiàn)店鋪轉(zhuǎn)化率的提高。如果把自己當(dāng)成買家,來親自操作購買流程就會發(fā)現(xiàn)問題。因?yàn)樵O(shè)計(jì)背后不是簡單的色彩搭配,更牽扯到數(shù)據(jù)分析、搭建店鋪、提升流量和轉(zhuǎn)化率的手段步驟,只不過最終結(jié)果是以設(shè)計(jì)來呈現(xiàn)的。這一系列過程可以稱做“流程化設(shè)計(jì)”。
流程化設(shè)計(jì)是為了營造便捷購物通道,通過深入分析客戶的需求,努力使店鋪目標(biāo)和客戶需求達(dá)成一致,直觀呈現(xiàn)店鋪整體流程導(dǎo)向,引導(dǎo)主動消費(fèi)。
簡單來說,流程化設(shè)計(jì)就是讓顧客通過最簡便最快捷的通道搜索到自己想要的商品,以最輕便的路徑成交,增加描述內(nèi)關(guān)聯(lián)推薦模塊,以增加關(guān)聯(lián)銷售及增加頁面的訪問深度,實(shí)現(xiàn)商品>首頁>商品以及商品>商品的店內(nèi)封閉瀏覽路徑。
買家逛店瀏覽流程:
進(jìn)我店里=>逛、挑、比較
買家首先到達(dá)的兩個(gè)地方:寶貝頁面、店鋪首頁
關(guān)鍵任務(wù):建立信任=>買家留更長時(shí)間
我們希望的買家瀏覽過程:
搜索頁面=>寶貝頁面A=>店鋪頁面=>寶貝頁面B=>購買
寶貝頁面C=>購買
寶貝頁面D=>購買
點(diǎn)評:到位的店鋪診斷及定位 + 精準(zhǔn)的用戶數(shù)據(jù)及購買行為分析 + 合理的購物導(dǎo)向流程化設(shè)計(jì) + 適時(shí)的營銷策劃及獨(dú)到的文案點(diǎn)子 + 精湛的技術(shù)及敏銳的觸覺=>頁面訪問深度增加=>提升轉(zhuǎn)化率。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 視覺營銷吸引眼球 撩撥購物欲望







