此篇實戰“體驗”,本意是希望大家能從這個思路引開去,能引發更多的設計思路!
-------------------------------------------------------------------------------
【關于陳列】
如線下商場要重視動線和陳列一樣,我們在線上的頁面中也非常要重視關于陳列的一些細節! 搞設計的習慣統一稱為用戶體驗設計!我是基于在快消品大賣家的工作積累的實戰經驗上來談談這些內容,拋磚引玉吧!當然無論怎么談頁面的用戶體驗,也僅僅是整個電商流程的一個小環節,能不能帶來收益還得其它內功也深厚!
注: 這里講的“陳列設計”僅是引用了這個詞,不代表專業用語!
關于陳列設計要把握的幾個原則是:
1.讓新顧客輕松找到產品,快速熟悉產品目錄
2.讓老顧客第一時間看到上架的新品
3.陳列的目的是讓顧客做出決策
4.在合適的位置推出主打產品!
5.不要輕易的更換動線和布局
6.每個功能模塊所展示的產品數量要合理
7.陳列的圖片規格既要節省空間又要清晰表達產品特征!
8.陳列中巧用文字和數據的影響
9.每個陳列模塊之間要有清晰的界限
10.不要濫用廣告圖!
11.把握陳列中引起購物欲望的元素
12.陳列中不可忽視的即興消費
13. …(拋磚引玉,待續)
-----------------------------------------------------------------------------------
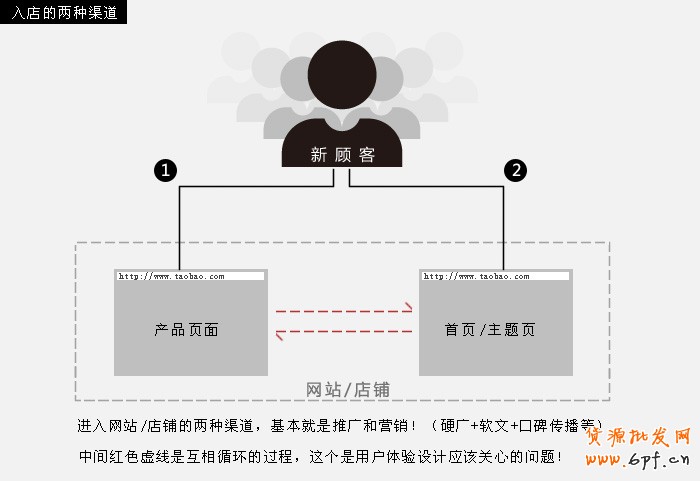
1.讓新顧客輕松找到產品,快速熟悉產品目錄
不管您的店鋪人氣是否旺,新顧客是我們首要照顧的群體,剛進入你的網站新顧客有兩種途徑,一種是直接進了你的產品頁面,另外一種是進入了你的首頁!前者瀏覽完產品頁面后如何讓其繼續瀏覽其他產品或者進入首頁,則是導航和關聯模塊的設計的目標!這個還不在陳列的范疇內!所以后者是重點要討論的!

進入首頁后,如何讓新顧客輕松的找到產品呢?
a.搜索框和店內產品關鍵詞
b.清晰的圖形化產品類目導航
c.首頁三部曲:新款,主推,熱款
注:我這里根據快消品(服飾衣帽鞋包類)實戰得出的結論,有些類目可能不適用。
以上a/b/c三種方式都可以選擇;a搜索框針對那種網購經驗豐富,或者資深網絡群體,他們不需要直接展示,更喜歡自己去搜索,而關鍵詞的鏈接則縮短了跳轉流程。
b 圖形化的產品類目導航放在首頁懸浮側邊,或者副導航下面都可以讓新顧客非常簡潔的明了的了解店內產品的目錄!

c 首頁三部曲基本涵蓋了店內主流消費的產品!所以每個區域展示的數量要合理安排,不至于讓新顧客迷失在大面積的產品中,忘記了產品目錄!
這里邊有兩種聲音:
· 一種是從商家的角度出發,希望新顧客進來后把店內所有產品都看一遍!
· 另外一種是從顧客角度出發,幫助顧客盡快找到她想了解的產品!
根據產品的不同,選擇不同的策略!如果產品差異不大,則需要引導其盡可能多的瀏覽產品!如果產品差異較大,則應側重欄目的引導,小面積的覆蓋!
-------這里淘寶店鋪頁面就暫時不舉了,先放一個京東的頁面分析------
2.讓老顧客第一時間看到上架的新品
老顧客入店有兩個需求:
a.關心最近的新品
b.關心店鋪活動或者促銷
排除了老顧客直接購買愿望產品這個群體(當然如果要做細的話也可以考慮進去)
針對這兩個需求,開發出陳列區域;
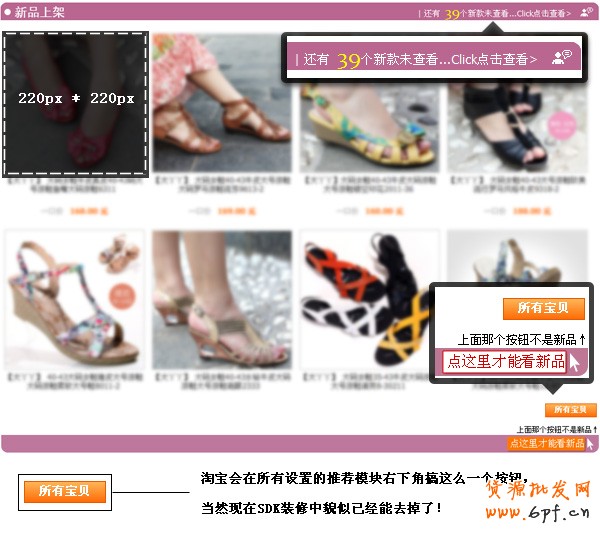
a 新品區域,這個區域一定是動態,對于產品更新頻率比較大的類目相對來說比較好做,還有一個就是數量的多少,首頁的空間是有限的,你不能一股腦兒把所有新品都往上堆,最重要的是把主推新品往前放,這里要注意的技巧是一要重視縮略圖的大小要合理,淘寶上我基本選擇220px * 220px,兩排8款!標題banner高度不宜過高控制在30px以內!要明顯的講這個區域分開來,為了激發新品的點擊量,在banner的地方可以設置一些助于提醒的因素如:“您還有【12款】新品未查看” 這是從SNS網站上移植過來的辦法,我在后來的數據統計中發現這種提醒對增加新款的點擊率非常有效!

b 店鋪活動或者促銷。這個內容在陳列的時候也有很多方式!如:活動banner引導到新標簽頁面、直接首頁全屏展現活動內容、首頁精選幾款作為引導。
先說活動banner引導到新標簽頁面;
這個很常見,banner的設計我一直主張“less is more”這個觀點(中文解釋就是大道至簡),用色要少,元素要少,把活動主題突出來!很多不太成熟的美工,一味炫耀設計,喜歡在banner上做很多特效,加很多與主題沒太大關系的元素,這恰恰會分散用戶注意力,達不到影響深刻的效果!

好的banner需要讓人有點進去的沖動,掌握兩個詞“簡潔”“夸張”!這就是被人記住的辦法!這里有兩個讓人們記住的技巧,分享給大家:
一是重復性;二是夸張!
重復性在設計里講的是統一,配色要統一,不宜經常變換顏色,你現在看到“綠色+橙色”就知道是當當,看到“淡綠色”就知道是豆瓣,看到“橙色”就是淘寶一樣!
其次是夸張,夸張的東西總是被人記住和好奇!大夏天你走在路上,突然一個穿羽絨服的人出現你面前,你一定會被其吸引!這個相信很多人在淘寶上看過一些令人叫絕的設計圖片,如Mr ing的那張透氣圖片,這既是一種夸張的表達,但是為人所記住!
掌握了夸張這個原則,你在做創意圖片的時候就能把握好思維的方向了!
其次說首頁直接展示活動陳列的方式!
每個類目的不同的產品消費者有不同的消費習慣!考量活動內容是直接在首頁展示呢還是放到一個新的標簽頁?我認為要應該考慮活動的目的!在旺季的時候,很多賣家即便不做活動也已經倒飽和負荷的狀態了,此時做一些活動如果在首頁直接展示產品內容很可能削弱原來正常首頁到產品頁流量(流量過于集中到促銷產品上了),如果活動并不是以利潤導向的,那么反而降低銷售額了,而且又會增加大量的人力(策劃啊,發貨啊等)!
賣家促銷無非就是拉流量,跑銷量,甩庫存,打推廣!
拉流量好解釋,外面一個硬廣出去,進來滾滾的流量如果不做好規劃,橫沖直撞打亂了原來的銷售節奏就得不償失了,此時我建議直接進入產品頁面比較妥當,一不會拖垮首頁功能,而能直接帶來轉化率!
跑銷量的那批,大部分是利潤比較低,為了加速周轉率,這種活動銷售部門看著挺開心,銷量也在瘋狂增長,但是其實背后的成本的還是很大的,弄的不好,團隊人數不夠的話,大家都停下來去打包發貨吧!結果弄的一大堆退貨差評等很糟糕的用戶體驗!個人覺得,這種低利潤跑銷量的東西不宜大張旗鼓的弄,偶爾出來刺激一下,市場疲軟的時候放一點出來,市場好的時候讓一邊給高毛利的產品上!所以在陳列上,比如首頁非主要位置開辟這么一個區域,能容納1~4款,偶爾出來秒殺一下,偶爾出來折扣一下,時不時勾引一下老顧客那個癢癢的心就可以了!
甩庫存,甩庫存要當做一項長期的活來干,從你一開始就要規劃好甩貨的周期,當然你必須要觀察幾個銷售周期才能掌握這個甩貨時間的規律,甩早了,還不缺電哪些是死貨,甩晚了,壓了一地庫存!在陳列規劃上可以單獨開辟一個頁面,陳列的時候要有統一的識別符號,比如標題還有【促】或者字樣,縮略圖要打上明顯的標記,讓人一眼看就知道是甩貨!原價和現價都要標記清楚。 長此以往下來,顧客自然就知道應該在哪里看你們的甩貨,逐漸形成習慣以后流量自然就會穩定下來!
最后要說到首頁精選幾款作為引導的的活動!
這種活動一般主體性比較強,而被選出來的代表產品也具有一定的性價比優勢,為了吸引顧客展示的產品,手法有直接展示產品的縮略圖(淘寶上直接展示首圖),另外一種就是自己制作廣告圖,一排兩到三個這樣,一定抓住連續性,互相之間協調,引入新頁面的按鈕也要設置的巧妙!通常都會用“更多XX點此進入”“猛點擊這里”“等等!這種類型的陳列最要緊的是產品的選擇,一定要具有性價比,比如原價賣290的現價賣120,這樣你必須要有充分的空間來展示這種優惠差異,讓顧客一眼就能看明白,價格這種數字要明顯簡介!說到這里,很多初級的設計會把各種字體都搬上廣告圖,嚴謹一點講,像價格這種嚴肅而且信息精準的東西還是不要去美化他,用一般的helvetica或者微軟雅黑字體即可!
---------------我們來欣賞一下韓都衣舍 在首頁5周年的活動陳列------------------------

3.陳列的目的是讓顧客做出決策
這個原則可能字面上很難理解,下面我用兩種陳列的方式來闡述一下!
如圖:

左邊這種能叫”同一空間毗鄰陳列“,右邊這種叫”同一空間沿時間陳列“為什么要介紹這兩種陳列方式呢?
正是這兩種陳列方式決定了顧客的瀏覽習慣!我們拿iphone來做例子,他們的圖標是按左邊這種”毗鄰陳列“方式展開的,我們發現使用的時候基本是在決定進入哪一個程序!因為這種陳列把應有信息都陳列出來了,你需要自己做決定我要使用哪一個!
同樣在我們的網站上,在淘寶的店鋪上如果你希望顧客迅速對產品做一個判斷并進入瀏覽階段,毗鄰陳列無疑是最好的方式!曾經一度淘寶上很多店鋪喜歡在首頁一開屏就展開一幅巨大的廣告圖,盡管廣告圖的效果很多人做的很好,設計很棒!但是我并不贊同這種做法,當然我排除了純宣傳不生意的那種店鋪!我們應清晰的給自己的定位,我們是在賣東西,而不是show設計!所以與其通欄的廣告不如好好的設計好一個陳列模塊,選上幾款,并將必要信息展示出來(價格,或原價,收藏數,購買數,圖片等),讓顧客迅速做出決策進入哪一個產品頁面!
有一點我沒弄清楚,在傳統線下商場和專賣店,進入店鋪是需要一個緩沖帶的,目的是為了讓顧客更快的進入店鋪的結構,不至于給琳瑯滿目的產品弄暈了!我不知道線上這種特征是否明顯,但是我前面講過,在首頁頭部一定要有合適的產品圖形化目錄導航,這個也起到一定的緩沖作用!千萬千萬不要出現一進來看到的是秒殺,聚劃算,各種亂七八糟的打折信息,讓顧客徹底對這個店鋪沒有整體感了!
所以總結一下,不要迷信廣告圖和大篇幅設計(那個宣傳還好,賣貨不行)!很簡單的邏輯,你拿一朵花告訴你女朋友這花很漂亮很香,和你拿兩朵不同的花問她選那一朵,后者更容易讓她接受!
那么右邊這種同一空間沿時間陳列 又有什么好處呢?
顯然我們在產品詳情頁里面就是這種陳列方式,因為這種陳列方式是不需要你立即做出決策的,更多的時候你是在吸收信息,所以此時你的圖片和信息可以獨立開來,每一次空間展示的產品也好,圖片也好,信息量要豐富而且專一!我曾經做過一些小試驗,如果產品詳情頁里邊,你每一張圖的高度正好占據一個1440*900的屏幕部分,如果圖片越精準表達產品的特征,就越容易打動顧客!
所以這兩種陳列方式在不同的場合一定要合理的選擇!
4.在合適的位置推出主打產品
都是比較常識性的原則,這條原則可能最難做的就是合適的位置!主打產品您最清楚,但是選擇最合適的位置卻需要一番調整和試驗!有些店鋪因為顧客養成的瀏覽習慣,他們習慣在首頁開頭的地方看到店鋪的主打產品!而有些店鋪卻會在每個產品詳情頁的首部放主打產品!
陳列主打產品要注意的幾點:
1. 要集中展示 2. 盡量放在新顧客進來的渠道口(這個不局限于首頁的,有些做硬廣的產品頁面也是進入通道)3. 主打產品的包裝要顯著 4. 主打產品的數據要展示(收藏量啊,購買量啊等等)
【來看一個例子】

5.不要輕易的更換動線和布局
動線一說我是在微博看見一位網友說的,這是線下商場的方式,也不是什么新鮮詞!同樣在線上的頁面布局中也是這個問題的!玩法一樣,一旦確立動線就不要輕易改動!
比如有店鋪首頁動線是這樣的(導航—副導航—活動廣告圖—新款區域—主打款區域—產品主分類—分類陳列——同上)一旦這條動線確定下來就不要輕易去改動,因為很可能影響到老顧客的瀏覽習慣!當然如果有更好的布局方式的時候一定需要好好規劃,然后慢慢改動,讓顧客慢慢適應!理解起來就是一句話:充分尊重用戶體驗!
6.每個功能模塊展示的數量要合理
什么事功能模塊?如你在首頁橫排8款產品的一個新款展示區域,這就是一個功能模塊,或者你在側邊展示的”瀏覽量最高的10款產品“或者”瀏覽過該款的人還瀏覽過“等這些都是功能模塊!這個模塊的數量是需要合理控制的,不是越多越好,顧客有一個瀏覽時間,純瀏覽性質的基本就是掃一遍,如果仔細看的可能也會有看膩的時候!
所以要合理的放一定數量的產品,像首頁這種結構性很強的頁面盡量款數要精簡!而分類頁這種展示頁面就要多放!
7.陳列的圖片規格既要節省空間又要清晰表達產品特征!
最最重要的是表達產品特征!想縮略圖(主圖)這種圖片因為會被縮小,所以盡量讓產品占據圖片80%的空間!擺放的角度和表現的特征一定要清晰準確!這個根據不同產品要不同的調整,每個產品都有其賣點,嘗試將這個賣點在這種小方格圖片中準確的表達出來!這才是王道!很少有顧客愿意看那些花里胡哨的東西,他們最終想了解產品怎么回事,你圍繞的主題也是!
8.陳列中巧用文字和數據的影響
相信大家對VANCL的頁面中那個紅圈價格印象很深,我們進入VANCL的頁面感受最深的是他無處不在的價格數字,除了正常的價格標簽外,醒目的價格數字會對顧客構成一定的購物氛圍!在文字的鏈接上如”您還有x款沒有查看“收藏人數XXX人 等!這些細節上的文字和數字都在潛移默化的影響著消費者的決策,所以在陳列中要巧用這些文字和數字!
9.每個陳列模塊之間要有清晰的界限
每個模塊都有其特殊的功能,就好比每個貨架上展示著不同的產品一樣,顧客不知道您應該是最清楚的,所以要有效的區別這些貨架,讓顧客從這個模塊瀏覽到下一個模塊的時候有一個概念!不至于一圈看下來都不知道看了些什么!
如何來做個界限了,通常用帶標題的橫條!或者用不同顏色塊來區別,或者用圖形化的展示區域來區別!區別的方式可以是文字,圖形,結構等!
10.不要濫用廣告圖!
這個在陳列結構中講過一點,廣告圖很多時候他起到一種宣傳作用,永遠不要以為廣告圖能給你帶來多少流量,這個關鍵在于廣告圖在哪?如果廣告圖是掛在淘寶首頁做硬廣,
那么迷信一下還是有回報的!如果人都到你家店鋪了,你還打著大幅廣告,大可不必了!稍微放幾個小幅的宣傳圖片就可以了,完全沒有必要占據大面積的空間來展示一兩款產品,這是本末倒置的行為!
11.把握陳列中引起購物欲望的元素
這個元素有很多種,如(特點鮮明的價格標簽,收藏數量,瀏覽數量,購買數量,等)這些元素看似很小,卻也起到了不俗的作用,因為從眾心理的存在,如果顧客看到一個某款產品下邊展示著大量瀏覽量 和收藏量 一定會好奇是什么產品這么熱門!
通常引導按鈕的文字可以做的活潑一點,到哪都是”點擊進入“可能會有點乏味!
12.陳列中不可忽視的即興消費
即興消費就是在顧客正常的購買過程購買了不在計劃內的產品!關聯營銷是一個手法,到了執行層面就是陳列上的設計,關聯模塊放在哪,放哪些關聯都是要考慮的問題!現在很多賣家習慣將關聯模塊放在產品詳情頁的前面,我覺得這是極大不尊重顧客的做法,本來我好好的要看A產品,結果你給我整一大堆推薦產品放在前面,結果拉了半天才看到我想看的產品!這也是本末倒置的,合理的關聯模塊要放在顧客剩余時間的地方,比如瀏覽完以后,比如切換到另外一個頁面以后,等等!而不是阻礙顧客正常的瀏覽過程,強行插播廣告!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 店鋪裝修的細節體驗和陳列范疇體現







